Why you should have a design system ?

Why Every Designer Needs a Design System
If you’re a designer, developer, or even a solo creator trying to build consistent and visually appealing interfaces, you’ve probably heard the term design system. But do you really need one?
Yes, absolutely.
Whether you're working solo or with a team, having a design system saves time, improves consistency, and helps you grow a strong personal or company brand. In this blog, we'll explore what a design system is, its core benefits, and how it can help you speed up your workflow and boost your personal branding.
What is a Design System?
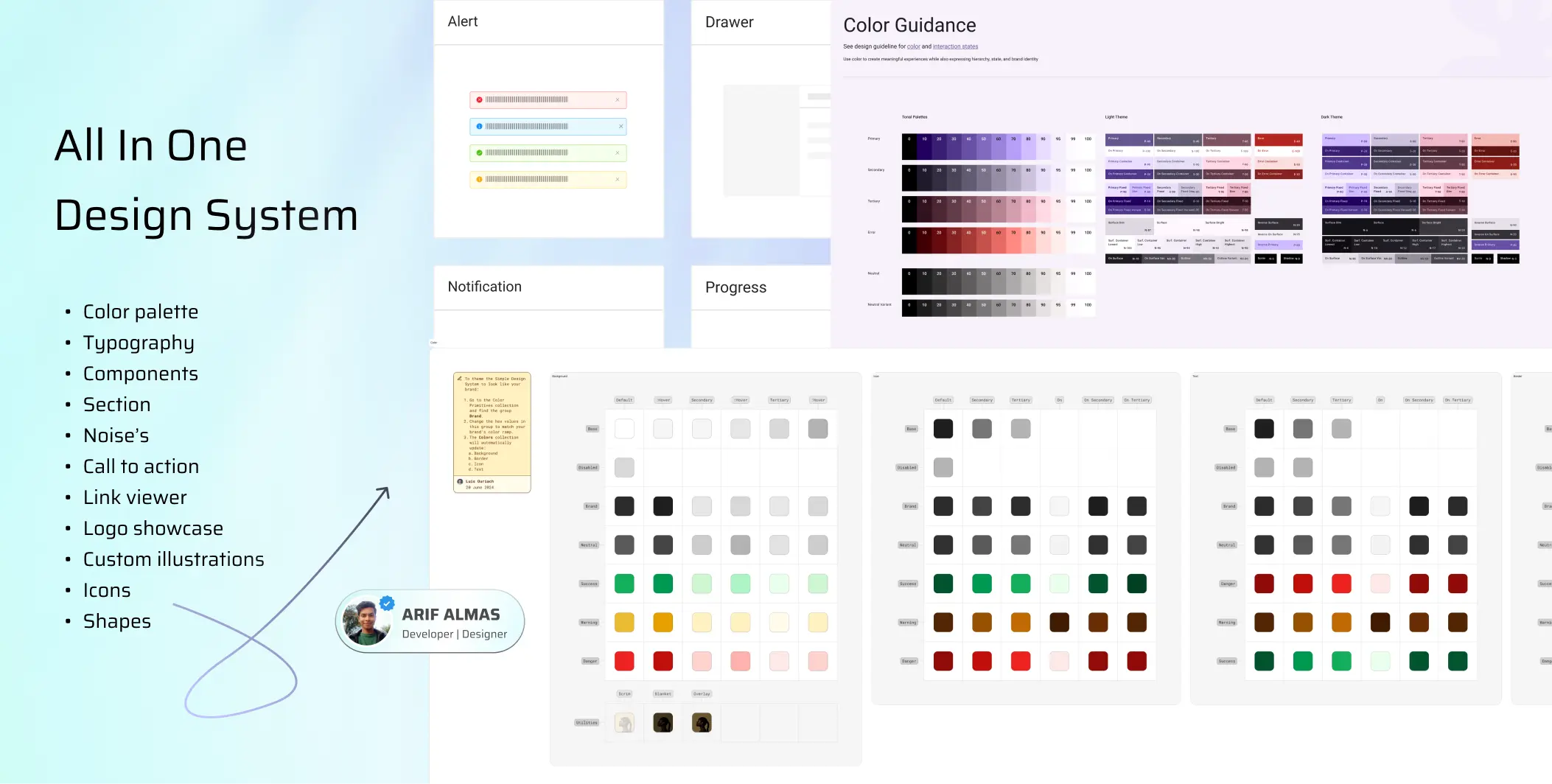
A design system is a collection of reusable components, patterns, principles, and guidelines that help teams design and develop products in a consistent way.
It includes:
-
UI components (buttons, cards, input fields, etc.)
- Color palettes
-
Typography styles
-
Spacing & layout rules
-
Design tokens
-
Brand guidelines
-
Code snippets (for devs)

Think of it as your design language. Just like writing follows grammar, design follows structure and that structure is your design system.
In short, a design system is the single source of truth for design and development teams to maintain visual and functional consistency.
Why You Should Have a Design System
Let’s break down the major reasons why every designer (yes, even beginners) should have a design system.
Consistency is Key
- When you're designing without a system, it's easy to fall into chaos different button styles, inconsistent font sizes, random colors.
With a design system, every element has a defined rule and purpose. This ensures your entire product looks professional, clean, and trustworthy.
Example: Imagine building 10 different landing pages over time. Without a design system, each one might look slightly different. But with a design system in place, every page shares the same buttons, spacing, typography, and tone making your brand appear more unified and mature.
Faster Design Workflow
- One of the biggest benefits of a design system is speed.
You don’t need to reinvent the wheel every time you design a new screen or website. You just pull from your ready-made components.
Less thinking, less tweaking, more doing.
Whether you use Figma, Sketch, or any other tool, having a component library can cut your design time in half.
Example Use Case:
New signup form? → Just drag the form fields and buttons from your existing library.
New landing page? → Use the pre-made layout grids, headers, and CTA buttons.
This speed not only saves your time, but also boosts your productivity and lets you focus on solving real design problems rather than layout struggles.
Easier Collaboration with Developers
- A design system bridges the gap between designers and developers.
When you have predefined components and guidelines, developers can easily replicate them in code without confusion.
This reduces back-and-forth communication and prevents design drift during development.
In teams, this is a game changer.
And even if you’re a solo developer/designer hybrid, having a system ensures that your design translates perfectly into code every time.
Build Your Unique Personal Brand
This is the most underrated advantage.
When you build your own design system (even a basic one), you're not just designing for speed you’re designing your own visual identity.
The colors you choose, the typography you use, the layout style—all of it reflects your personality and creative direction.
Over time, your audience will start to recognize your work, even before seeing your name.
Think of it like this:
Apple's design is minimal and clean.
Notion's design is modular and user-friendly.
Your design can also carry a signature look.

By reusing the same design principles, you'll build a strong, recognizable personal brand which is incredibly powerful for freelancers, entrepreneurs, and content creators.
Bonus: You Don’t Need a Big Team to Build a Design System Many people think design systems are only for big companies like Google, IBM, or Airbnb.
Not true.
Even solo designers and freelancers can start with a simple design system:
-
Pick 2–3 main fonts
-
Define a primary and secondary color
-
Create base components (buttons, cards, forms)
-
Build a Figma component library
You can even start small and grow it over time. What matters is starting.
A design system is not just for large teams or big projects. It’s for anyone who values speed, clarity, consistency, and branding in their work.
If you're someone who designs regularly whether websites, apps, or branding assets investing time in creating a design system will pay you back many times over.
It saves time. It boosts quality. It builds your brand.

So if you haven’t already, it’s time to create your first design system and unlock the next level in your design journey.